Switching Platforms with a Lean Team
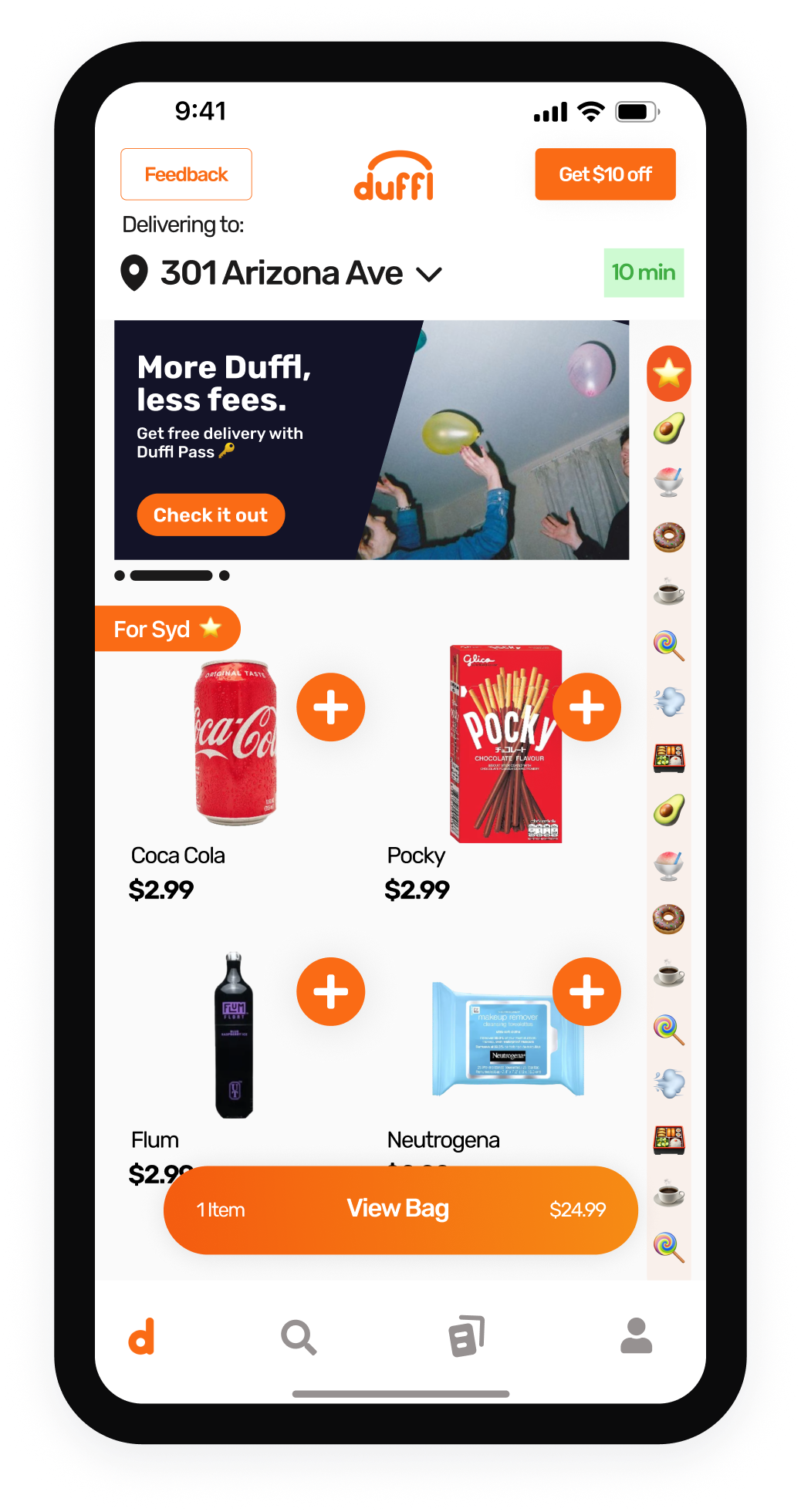
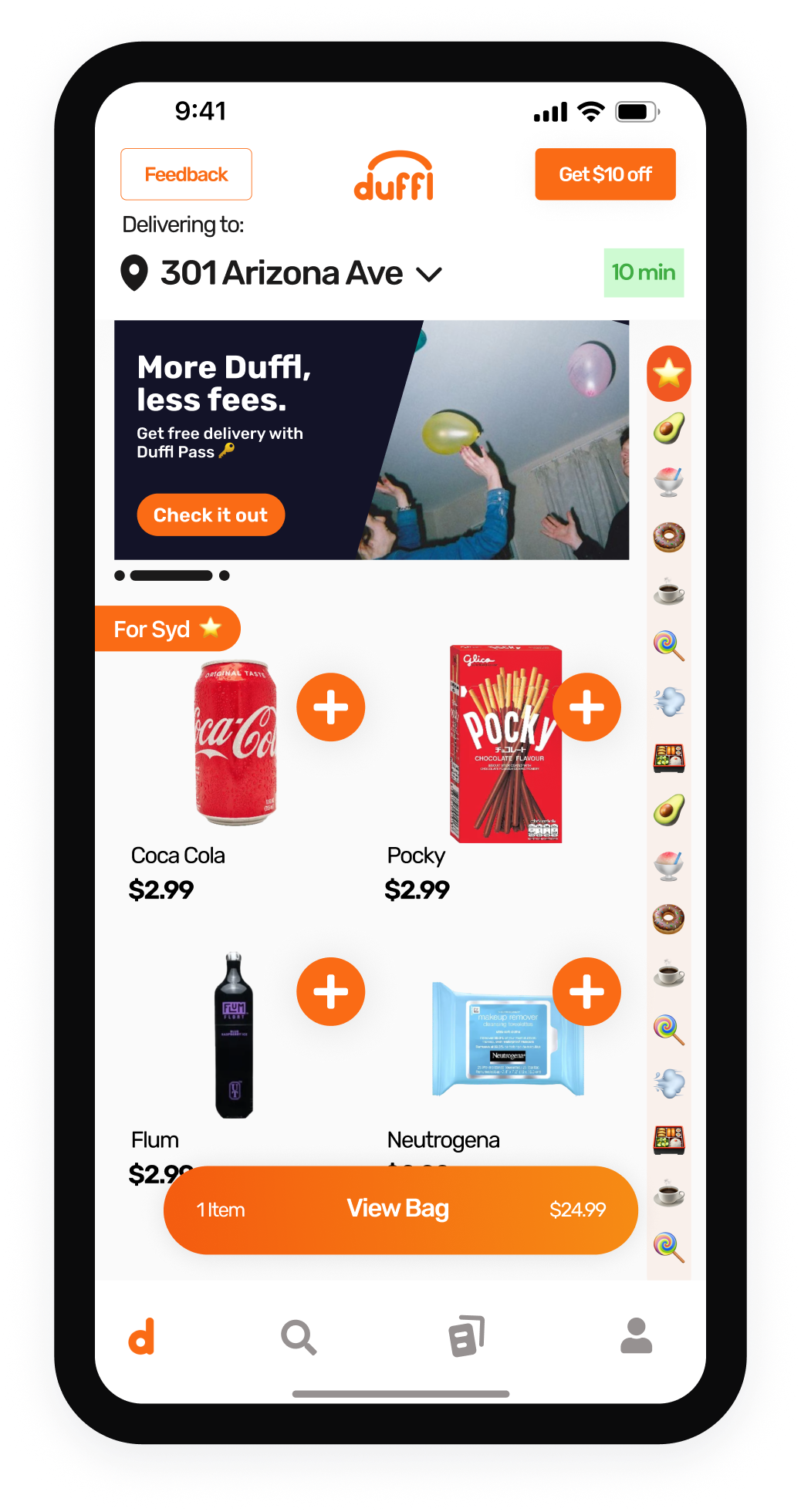
Faced with a tight two-month timeline, our team, comprising one designer and two engineers, embarked on a comprehensive redesign of our food delivery app. A significant part of this project involved transitioning the app from iOS Swift to React Native, which provided a unique opportunity to simultaneously overhaul the UI/UX and update Duffl’s branding. The shift also enabled us to ship updates faster and offer an Android app.
De-risking Decisions with User Research
A significant risk with our redesign was the potential loss of insight into the quantitative data on how each specific change affected user behavior. To address this, I conducted a comprehensive research phase, analyzing session recordings, holding user interviews, and running usability tests to methodically validate (or invalidate) each hypothesis before moving forward with the designs. This data-driven approach ensured that our redesign decisions were well-informed and closely aligned with user needs, enabling us to proceed with confidence.